Your First Webpage
TIME LIMIT: 3 HOURS
It’s time to do what we came here to do: build webpages. In the following sort-of-real-life scenario, you receive a mockup that you will use to plan and code up a real webpage.
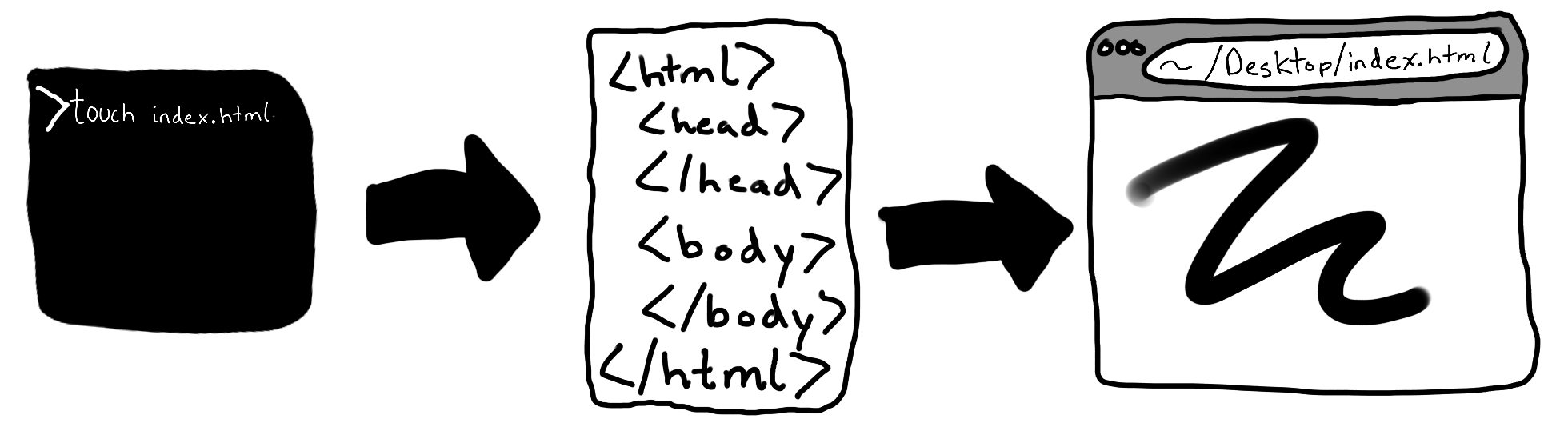
We will use the command line to create an index.html file on your Desktop. We will then open this HTML file in your text editor and fill it with HTML, CSS, and JavaScript code. Finally, we will open index.html in a browser and use the browser’s built-in developer tools to examine the resulting webpage.

The Scenario: Your First Assignment From The Boss
You’re at you’re on your third week as a front-end developer at StartupCompany.com. The Boss comes in.
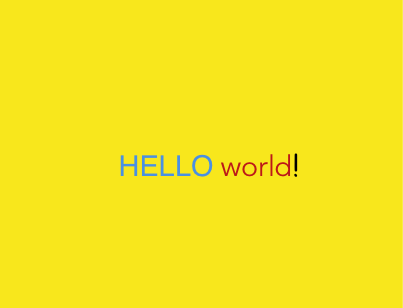
The Boss : Hey, Take a look at this mockup. Can you make it into a webpage for me?

The Boss goes on to assure you that this hideous creation is, in fact, just the website your company needs. You agree to the assignment. After all, you don’t do design - you just implement it. The Boss leaves.
0. Make a Plan
You think hard about it. You examine the mockup. You make a plan:
-
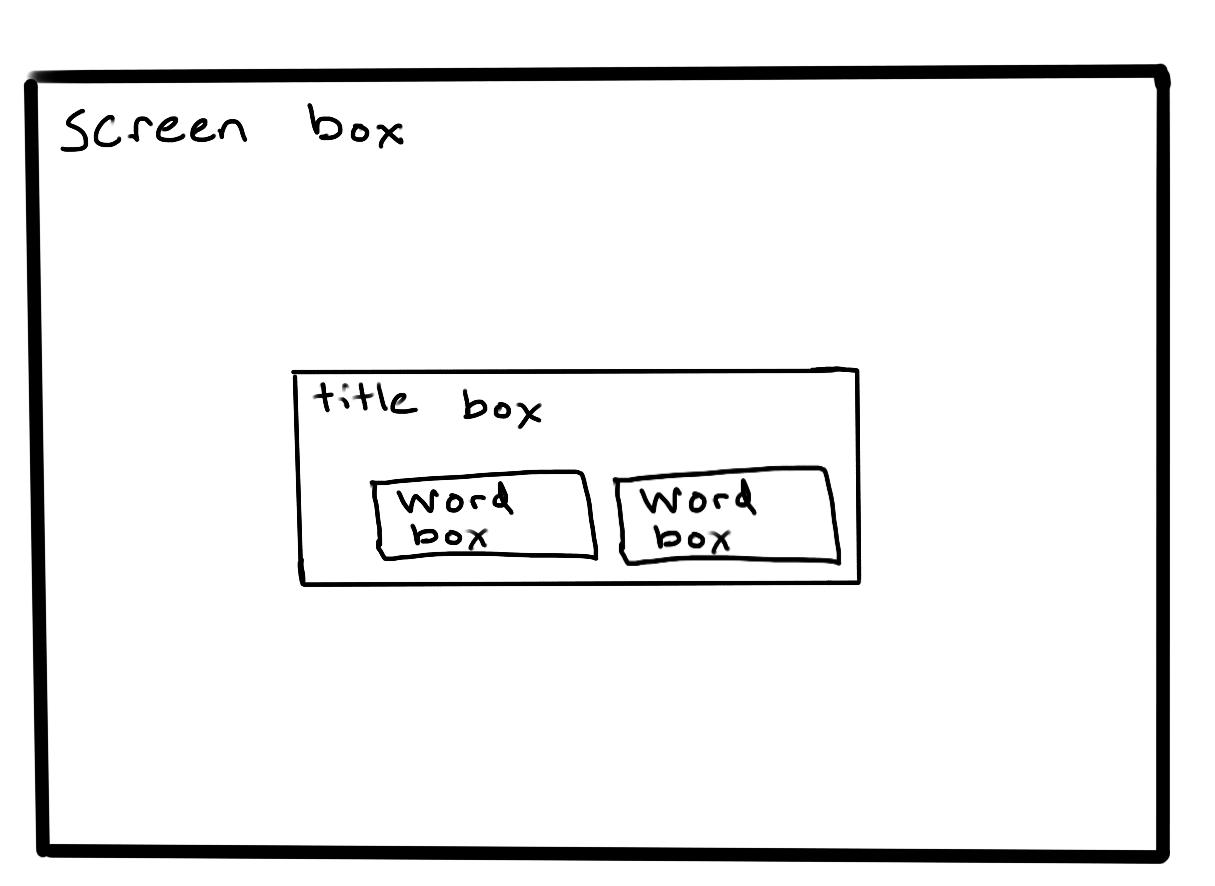
Start by breaking the webpage’s visual content into a logical set of two-dimensional “boxes”. Draw a diagram. This will help you structure your HTML to contain that content.
-
Use the command line to create a single file called
index.html. It’s a simple page, so we’re going to stuff all the code into this one file. -
Use your text editor to write all the code into the
index.htmlfile. Use HTML to create the boxes from step 1. Use CSS to style those boxes. -
Launch the webpage using the major browsers - Chrome, Safari, Firefox, and Internet Explorer/Edge. Examine the page for errors. Fix any errors, and get the webpage to look as much like the mockup as possible. Use the developer tools to help you in this step.
Now let’s implement this plan.
1. Diagram the Mockup as a Website Layout
Mockups are created by designers. Designers are people who take user requirements and then design user interfaces and user experiences, which they often encapsulate and communicate to you, the coder, using mockups. Your job as a front-end developer is to translate these mockups into HTML, CSS, and JavaScript.

User interfaces (like webpages) are often conceptualized as a series of boxes of content (the “box model”). What kind of boxes does this mocked-up webpage need?

Pretty simple. We will convert these boxes into the HTML elements you see between the opening and closing body tags in step 3. We style these elements using CSS rules that you see inside the style tags in Step 3.
This is a pretty simple page, so that’s all the planning we will do for now. We are ready to code!
2. Create The index.html File
Open up a fresh instance of your Terminal application. Let’s put this file on your Desktop:
cd ~/Desktop
touch index.html
You should now be able to see an index.html file on your Desktop.
3. Build the webpage with HTML and CSS
Open index.html in text editor. If you are using Atom, the following command will work (assuming you are still in your ~/Desktop directory):
open index.html -a atom
Now type all of the following into index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Heyyyyy</title>
<style>
#screen {
background-color: yellow;
height: 100vh;
width: 100vw;
}
h1 {
text-align: center;
margin-top: 40vh;
font-size: 90px;
}
.word-1 {
text-transform: uppercase;
color: rgb(74, 144, 226);
font-family: Helvetica, sans-serif;
}
.word-2 {
color: #BC1919;
font-family: Avenir, sans-serif;
}
</style>
</head>
<body id="screen">
<h1>
<span class="word-1">hello</span>
<span class="word-2">world</span>!
</h1>
<script>
console.log("This page doesn't actually need JavaScript... but if it did, we could put it here. You can delete the script tags.");
</script>
</body>
</html>
4. Examine and fine-tune the results using the browsers and their developer tools.
Pick a browser and open index.html with it. Or use the command line to open index.html in your default browser:
open index.html
Does it look right to you? You can examine, experiment, and debug webpages using the browser’s built-in developer tools. All browsers come with a number of the same development tools, including HTML/CSS inspectors, networking and performance analyzers, a JavaScript console, and more. Make your life easier and code better by learning to use these tools.
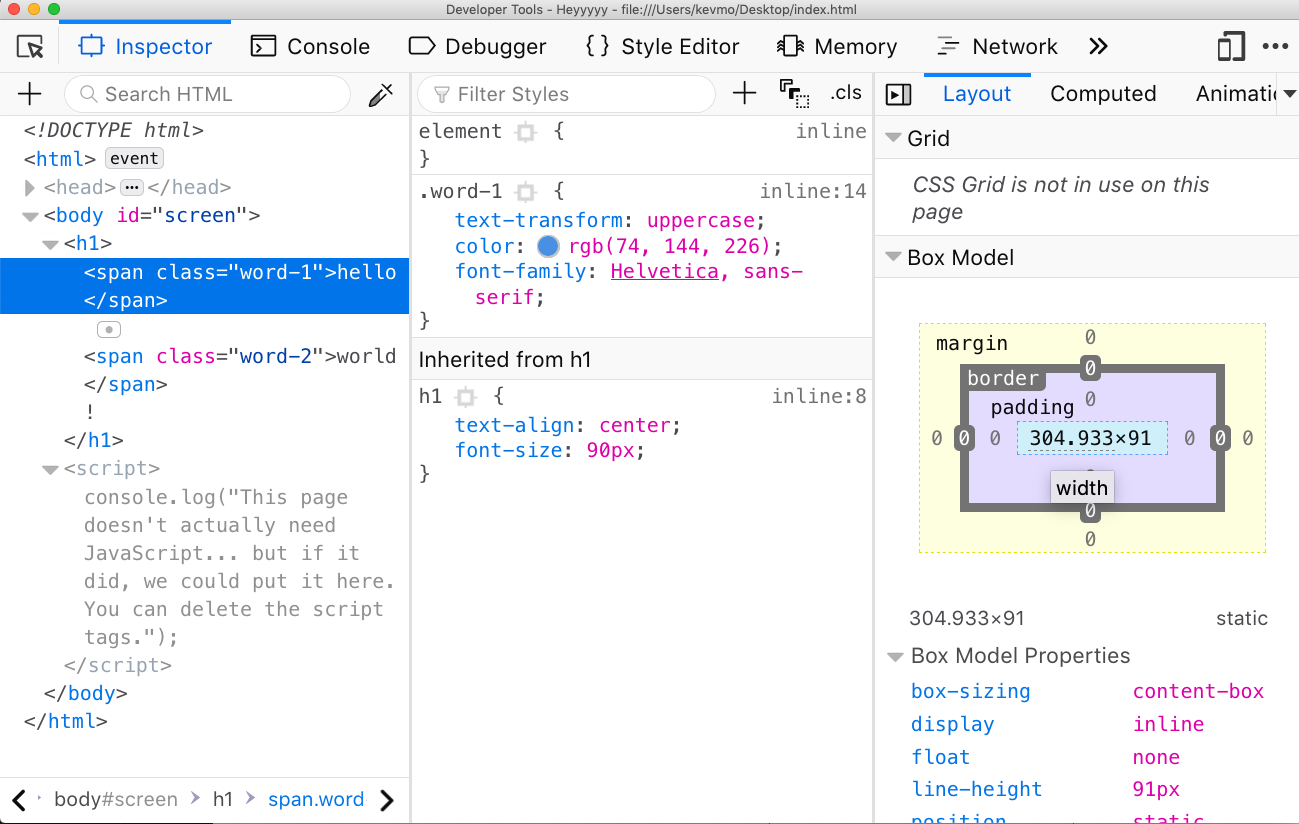
You can access Firefox’s Web Inspector tool via the Firefox Menu: Tools > Web Developer > Inspector. There are also hot keys for it: command-option-i. It looks like this once you get it open. I recommend experimenting by clicking everything you see.

…
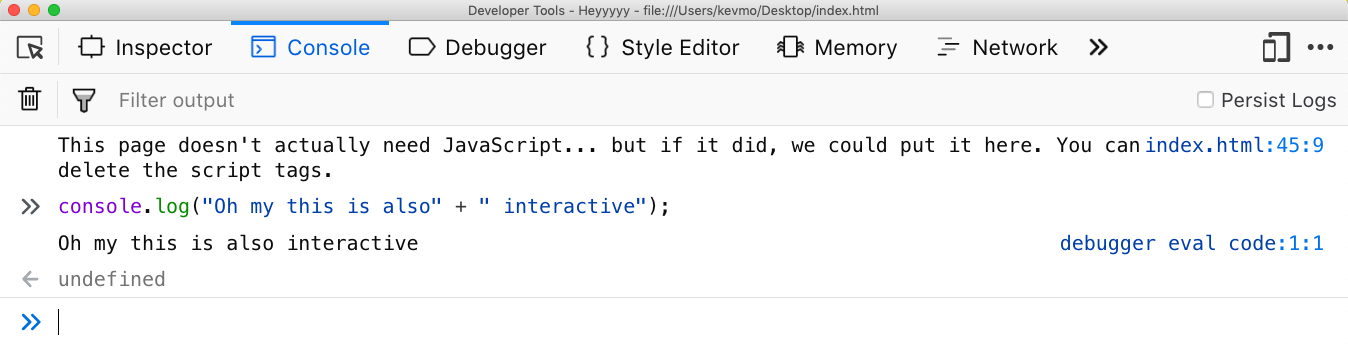
If you open the developer tool tab labaled Console, you will find the
JavaScript console. See how the message between the script tags above was logged?

Can you figure out how to log a few more statements?
Wrap-Up
Good job on getting a webpage working! You should definitely take the time to play with the Developer Tools in at least one browser. They are an indispensable part of every web developer’s workflow.
Exercises
-
Learn how to open the Developer Tools in your browser. Start by experimenting with the Web Inspector. Use the Web Inspector to find the HTML you coded above - the
body,head,h1elements, etc. Do you see how the CSS rules apply to the different HTML elements? -
Read the following tutorial on the web inspector tool - https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector.
-
All of the major browsers have a similar suite of developer tools. As we progress, you will look at the JavaScript console and Network tools in particular. Go find the JavaScript console. Type in just your name (with no parentheses around it) and hit enter - what does the error say? What do you find when you copy-paste the error message into a search engine like Duck.com?
-
Examine some of your favorite websites with the Web Inspector tool. What are the boxes on those pages? Draw box diagrams for at least five websites in your Coding Journal.
