The Box Model - How To Think About Webpage Content
TIME LIMIT: 2 HOURS
Boxes, boxes, boxes. We keep talking about them. That’s because CSS represents every single HTML element as a rectangular box - and then gives you options on how to style such boxes. The whole system is referred to as…
The Box Model
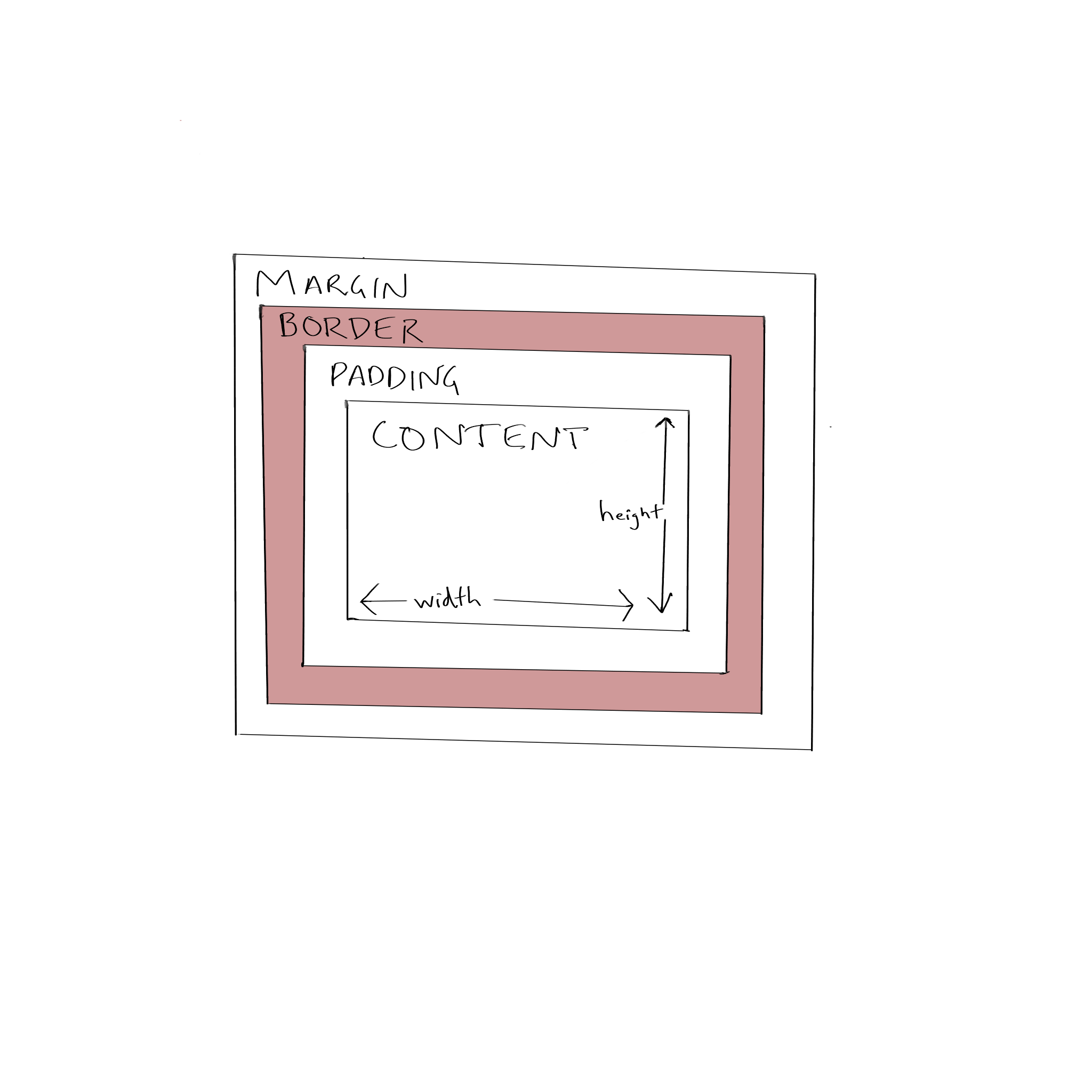
In a nutshell, every piece of marked-up content is viewed as a box with four concentric layers. The content itself sits at the center. The space immediately around the content is called padding. Around the padding is a border. Finally, beyond the border is the margin.

You can style all of these properties using CSS. Margins and padding are invisible - they merely create space around the content. Borders come with a variety of different options. You can use the height and width options to set the display size of the content at the center.
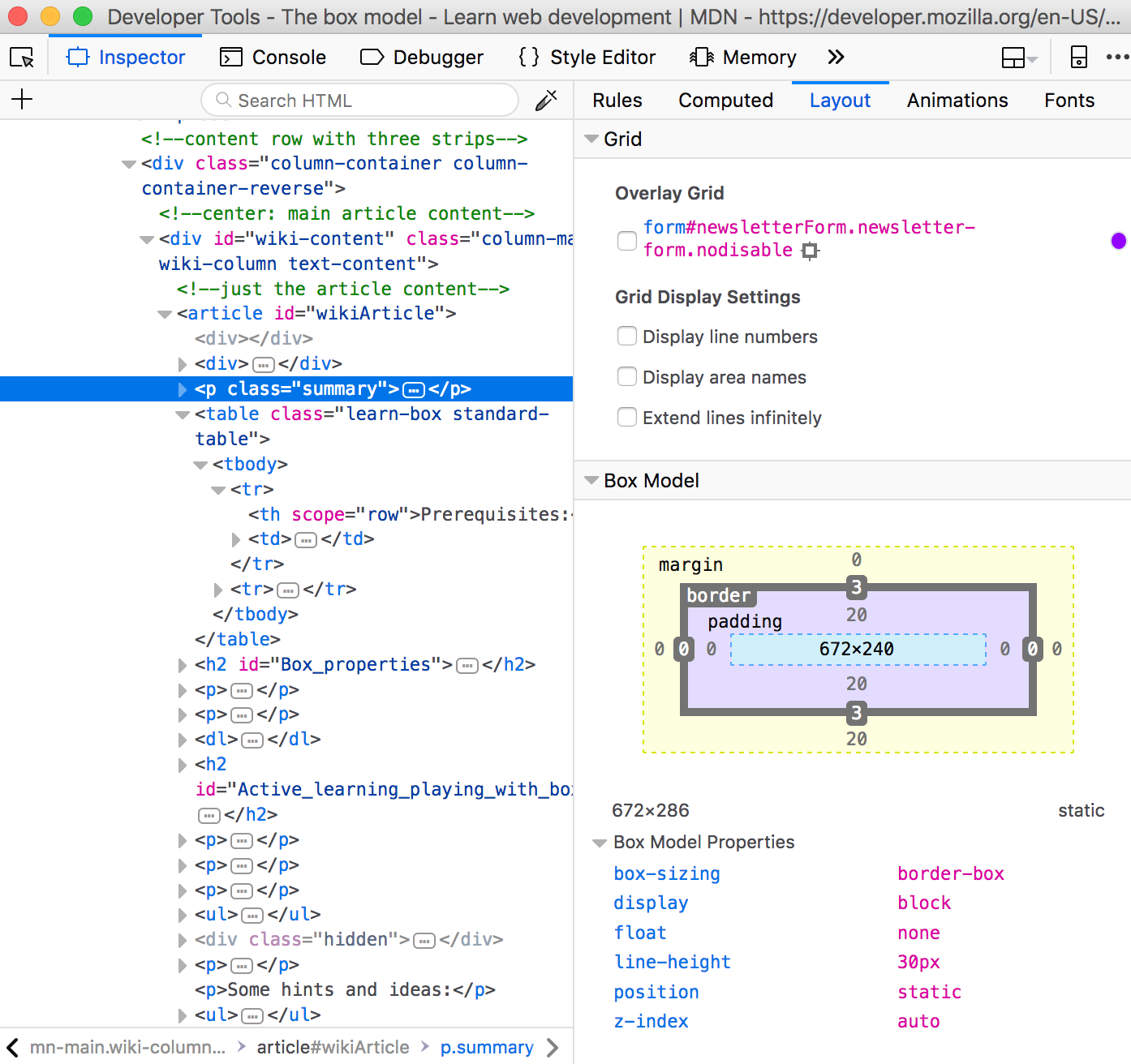
The importance of the box model paradigm to CSS cannot be overstated. The overall layout of every webpage depends on it. The Element Inspector developer tool provides a visual representation for every element on your pages (under the ‘layout’ tab in Firefox, the ‘computer’ tab in Chrome.)

The Kinds of Boxes
HTML tags create three different kinds of boxes, and they are all displayed differently. Every HTML tag is designated as a different style of box by the CSS display property. This property is set by default on every HTML tag, but it can always be set to a different value in a CSS declaration block.
-
inlineboxes are displayed along with the regular flow of content (no linebreaks or anything). The only margins and borders than can be set on them are their left and right sides. Top and bottom are off limits. Popular tags that are inline by default includespananda. -
blockboxes create linebreaks before and after their content. You can style them using all four sides. Popular tags that are block by default includediv,p, andh1 -
inline-blockcombines both. There is no linebreak before and after the content, but you can style all four sides.imgtags are inline-block by default.
You can also set display: none or display:hidden. none removes the content from the page, while hidden leaves a blank space where the content would otherwise be.

Exercises
- Read
- Chapter 7 of the CSS Book - “Margins, Padding, And Borders”
- Mozilla on the box model: https://developer.mozilla.org/en-US/docs/Learn/CSS/Introduction_to_CSS/Box_model
-
How would a browser render the following two pieces of code?
<span>Hello</span> <span>world</span><p>Hello</p> <p>world</p>
Are they the same? Why or why not?
-
What is a margin? What is the difference between padding and margin?
-
What is a border? How do you set the thickness of a border?
-
What is margin collapsing? Do you remember removing
overflow: autofrom the the stylesheet in th last chapter?
See Mozilla to understand margin collapsing: https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Box_Model/Mastering_margin_collapsing
-
What are the three most common values you can set for the
displayproperty? How do they affect how the browser renders content? -
Which tags are inline by default?
See Mozilla: https://developer.mozilla.org/en-US/docs/Web/HTML/Inline_elements
- Which tags are block by default?
See Mozilla: https://developer.mozilla.org/en-US/docs/Web/HTML/Block-level_elements
-
Which
displayvalue would you set you set on an image to create linebreaks around it? -
What is the
box-sizingCSS property’s default value? How does this affect theheightandwidthproperties?
See Mozilla: https://developer.mozilla.org/en-US/docs/Web/CSS/box-sizing
