Software engineering, of course, presents itself as another worthy cause, but that is eyewash: if you carefully read its literature and analyse what its devotees actually do, you will discover that software engineering has accepted as its charter “How to program if you cannot.”. -Edsger Dijkstra, a famous computer scientist
The whole is greater than the sum of its parts. - Aristotle
Software Engineering: How To Program If You Cannot
PART 3: BUILDING BLOCKS was about getting up and running. It focused on user interfaces (HTML, CSS, the box model, the “front end”) and software development workflows (git, command line, deployment). This was great because it allowed you to immediately deploy webpages and show visible work (build your portfolio-résumé!)
In PART 4: BUILDING SOFTWARE SYSTEMS, we dive even deeper into software engineering, the systematic approach to building software. We will further refine the development process you built in earlier chapters. JavaScript, the programming language of the World Wide Web, will be one of our primary tools.
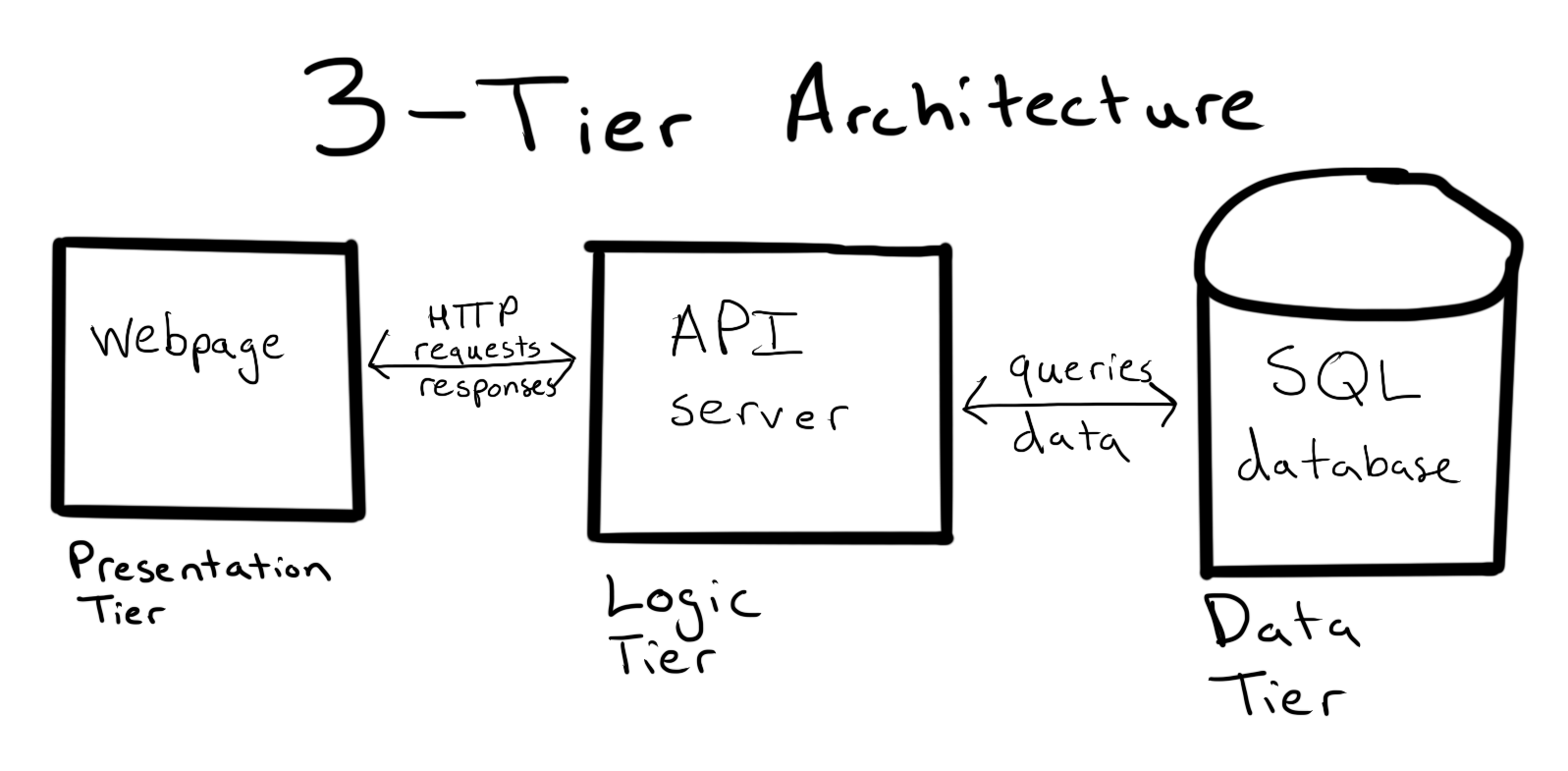
Part 4 ventures beyond the “front-end”, into the “back-end”…. and all the way into full-stack engineering. Together we learn about:
- programming languages and standards
- computer science history
- pseudocode
- JavaScript fundamentals
- JavaScript libraries, frameworks, and package managers
- asynchronous JavaScript (AJAX)
- “single-page” web applications (versus mere webpages)
- front-end and back-end JavaScript runtime environments (browsers and Node.js)
- Databases and the SQL database language
- Tying all of the above together into modern, full-stack apps that will show employers you know how to deliver working software!
Along the way, we also address toy problems - coding puzzles designed to test your ability to think algorithmically. They are popular in job interviews – it is never too early to start practicing!
Top Down, Bottoms Up
Once you have passing familiarity with the topics covered in this Part 4, you should feel confident about beginning to apply for jobs. You will be able to (1) describe internet software systems (top-down), and (2) describe how you would implement certain parts of those systems (bottom-up).
Note our use of the word “systems”. A primary consideration in structuring the content of this book is to make you a systems thinker. In the context of software development, a systems thinker is someone who consciously considers the overall software system before developing an individual part of it.
Note that a software engineer does not need to know how to describe of the minutiae of any particular software system. The day-to-day labor of a software engineer is generally to discover and implement these minutiae. By demonstrating an appreciation and consciousness of the fact that software works as a system, you look like the sort of programmer that knows how to build the individual components of a such a system.
This is the sort of programmer that (good) employers want to hire.

Exercises
-
Are you going to software meetups and connecting with the programming community? This is the NUMBER 1 thing you can do to help yourself get a job!
-
The CSS Book was our companion for “Part 3: Building Blocks”. Now Eloquent JavaScript be our companion for Part 4. Review the Table of Contents of Eloquent JavaScript, 3rd edition, which can be found at www.eloquentjavascript.net Maybe you’ll even make a checklist.
-
Read the Wikipedia page on “Software Engineering”. See www.wikipedia.org/wiki/Software_engineering.
