Get a Source Code Editor
TIME LIMIT: 1 HOUR
You need a text editor that is made specifically for writing source code.
If you don’t already have a preferred editor, I recommend trying Atom. It is a free and open-source source code editor. It is popular with developers, and there are many plugins available. Atom’s development is backed by GitHub. Another popular choice is Visual Studio Code, which is backed by Microsoft, and also free and open-source.
It doesn’t matter which editor you use, so long as you learn to use it well. Some people call this being a power user.
This is not that complex of a subject, and we have more interesting things to discuss. Go download Atom (https://atom.io) or VS Code (https://code.visualstudio.com/).

Exercises: Know Your Editor Well
-
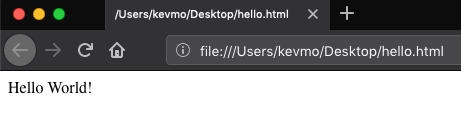
Open your source code editor. Create a new file. Write “Hello World!” in it. Save the file to your computer’s desktop as
hello.html(the file path is probably~/Desktop). -
Now try opening the
hello.htmlfile in a browser (double-clicking the file will probably do the trick – browsers are usually the default application your computer uses to open.htmlfiles). You should see “Hello World!” in the browser.
-
Becoming a power user is a worthwhile endeavor. Locate the documentation for your chosen source code editor. Increase your coding productivity by occasionally referencing it throughout your coding journey. Hot keys and split screens are where I usually start.
