Structuring Content With HTML, Serving It Locally With Python
TIME LIMIT: 3 HOURS
We are going to practice writing our HTML now. We will make a file called index.html. We will then serve that file up using a built-in HTTP server that comes with your computer’s distribution of the Python programming language.
Although most chapters of this book contain their standalone projects (which become their own separate repositories on GitHub), this chapter and the next go together. You will use them to make a webpage for “Alice’s Restaurant”, complete with HTML (this chapter) and CSS (the next chapter). We will get some loose requirements for the new webpage in this first chapter, then write the proper (“semantic”) HTML for it. The next chapter will provde formal user interface requirements in the form of a mockup. Using that mockup, we will restructure our HTML from this page (to make it more CSS-friendly), then we will write that CSS. By the end of these chapters, we will have gotten practice writing hundreds of lines of HTML and CSS.
Getting The Requirements
Scene: You are a front-end developer at a web services company (i.e. your company makes websites for money). The leader of your engineering team - your direct boss - walks in.
Engineering Manager: Hey, we have a new client. You know that restaurant around the corner?
You: Yeah, the one that belongs to Alice?
Engineering Manager: Haha yeah, Alice’s Restaurant.
Engineering Manager: Anyways, Alice wants them to have a website so people stop calling to ask when they’re open, what’s on the menus, etc.
You: That sounds good.
Engineering Manager: So we are going to bring the design to you tomorrow. But essentially, the homepage of the site is going to have their name, logo, address, hours, menu, customer testimonials, blog, and some pictures of food on it.
You: Sound good, I will be ready to take this assignment tomorrow.
Engineering Manager: Yeah, why don’t you code a little HTML today, then you can match it up with CSS tomorrow. I’ll have The Designer send you some photos Alice already gave us. Maybe you can go ahead and set the project up?
You: Yep. I will set up the GitHub repo and file structure. I will also code out some of the initial HTML components, but I won’t
Engineering Manager: We sure are.
Planning Our Project
It’s important to note here that no halfway decent Engineering Manger would ask you to write HTML without any regard for a design. However, we’re dispensing with reality for pedagogical purposes because it’s time to learn about HTML, and the best way to learn about something is to do it. So we’re going to write HTML.
OK, so what were the requirements for Alice’s restaurant? Alice want’s a website with the name, tagline, logo, address, hours, menu, customer testimonials, blog, and some pictures of food on it. We can figure out what sort of HTML one is supposed to use to mark up this kind of content.
And we can also get the grunt work out of creating a new GitHub repository and Page out of the way. Setting up our project correctly is always worth doing.
So here is our task list:
- Set up the project
- Write the HTML for a: name, tagline, logo, address, hours, menu, customer testimonials, blog, and some pictures of food.
- Deploy the HTML as a GitHub Page
Project Setup
We will call the repository for this project alices-restaurant.
We are going to make use of a slightly different workflow at the beginning here. Initially, we created our projects on our command line first and then adding a remote GitHub repository. Now, we are going to reverse the process by creating the repository on GitHub.com first, then cloning it to our Desktop. These two steps leave you with the same outcome (a local repository and a GitHub repository that are linked), but gives you experience with cloning (see, also, exercise 1 below).
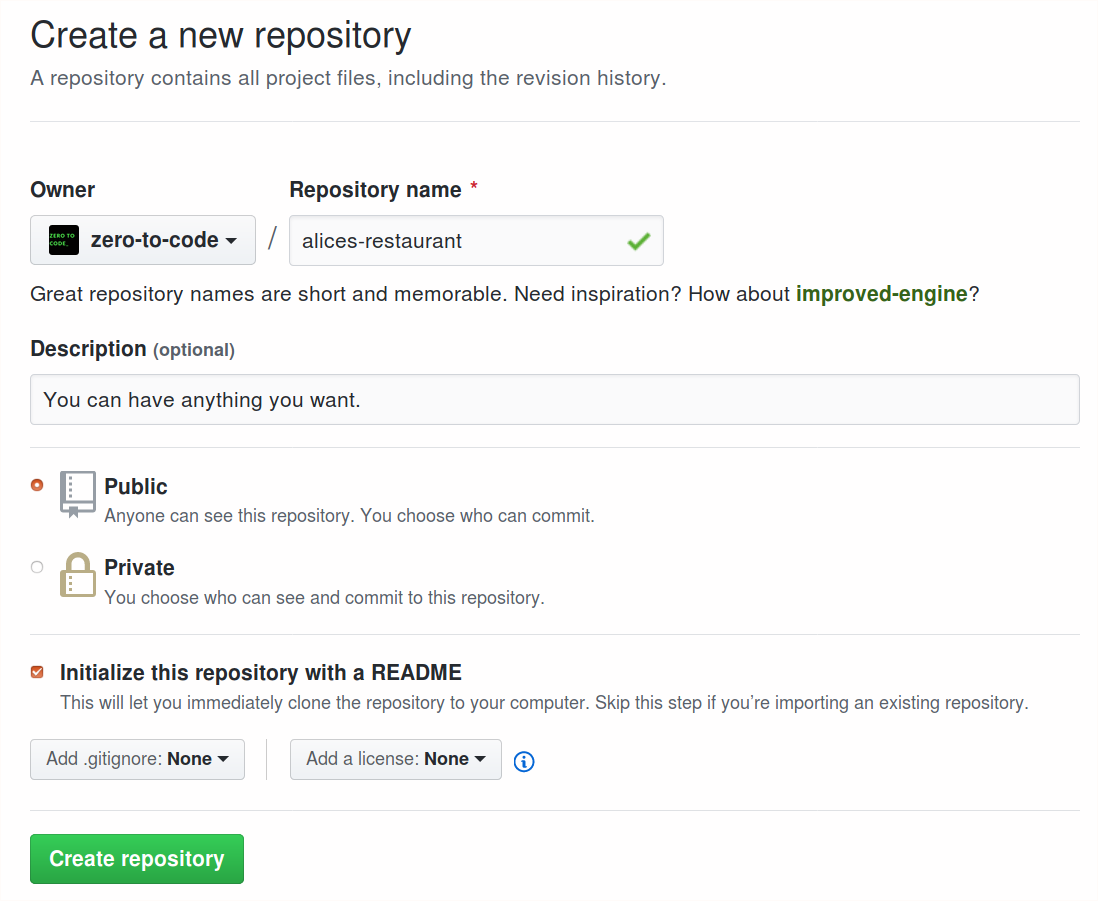
- Start by creating a new repository called
alices-restauranton Github.com

Check the “initialize with README” option.
Once you have created it, copy the URL
- Clone that repository to your local desktop and create the files you’re going to code in.
Open up a Terminal window and type the following:
cd ~/Desktop
git clone https://github.com/<your-github-username>/alices-restaurant # don't forget to use your username instead of mine!
cd alices-restaurant
touch index.html styles.css
mkdir images
ls
When you run ls, you should see three files and one directory, listed like so:
README.md images index.html styles.css
Save your work:
git add .
git commit -m "Project structure setup."
git push origin master
Get some assets in that images folder
Since nobody is going to actually email you assets like the Engineering Manager said, you will have to get them on your own. Basically, you just need a few images (preferably in PNG format). You can download the dummy images I’m using here: https://github.com/kevmo/alices-restaurant/tree/master/images. Or you can use whatever other placeholder images you want.
When I list the contents of my images folders, I see three files.

You will embed these files in the Alice’s Restaurant webpage using img tags.
Save your work again:
git add images
git commit -m "Placeholder images added."
Writing the HTML
Open the project in Sublime Text with the command line:
cd ~/Desktop/alices-restaurant
open . -a Sublime\ Text
You should now see all of your project structure with all of the files and assets laid out in Sublime Text.
Now write the initial index.html file - copy the following code block into it. If at any point you want to see how this code is looking in your browser, follow the instructions in the next section to run a simple HTTP server from your command line using the Python programming language.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!--
The above 2 meta tags *must* come first in the <head>
to consistently ensure proper document rendering.
Any other head element should come *after* these tags.
-->
<!-- This is how you format an HTML comment, by the way. -->
<!-- Link to an external CSS file. -->
<link rel="stylesheet" href="styles.css">
<title>Alice's Restaurant</title>
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#Menu">Menu</a></li>
<li><a href="#Hours">Hours</a></li>
<li><a href="#Location">Location</a></li>
</ul>
</nav>
</header>
<div class="Name">
<h1>Alice's Restaurant> </h1>
</div>
<div class="Tagline">
<h1> You can have anything you want. </h1>
</div>
<div class="Logo">
<img src="images/table-food.png" alt="Alice's restaurant logo" />
</div>
<div class="Hours">
<h3>Hours</h3>
<p>7AM to 10PM everyday</p>>
</div>
<div class="Menu" id="Menu">
<ul>
<li>Collards 9.99</li>
<li>Biscuits 10.99</li>
<li>Rice 11.22</li>
<li>Beans 2.00</li>
</ul>
</div>
<div class="Address" id="Location">
<address>
1269 88th St NW
Just a half a mile from the railroad track
Great Barrington, Massachusetts
</address>
</div>
<div class="Testimonials">
<ul>
<li class="testimonial">
<img src="images/woman.png">
<p class="name">Malicia Jackson</p>
<p>I had a Thanksgiving dinner that couldn't be beat.</p>
</li>
<li class="testimonial">
<img src="images/woman.png">
<p class="name">Malicia Jackson</p>
<p>I had a Thanksgiving dinner that couldn't be beat.</p>
</li>
<li class="testimonial">
<img src="images/woman.png">
<p class="name">Malicia Jackson</p>
<p>I had a Thanksgiving dinner that couldn't be beat.</p>
</li>
</ul>
</div>
<div class="Blog">
<a href="https://www.google.com">Blog</a>
</div>
<footer>
© Alice's Restaurant
</footer>
<script>
console.log("This will print in the JavaScript console, which is part of the standard suite of developer tools. JavaScript.");
console.log("Note that we put the script tags right before the closing body tag.")
console.log("This should say the tagline" + document.getElementsByClassName("Tagline"));
</script>
</body>
</html>
Back To The Command Line For a Minute
Before we go any further, don’t forget to save your work.
git status
git add index.html
git commit -m "Initial HTML file - untested."
git push origin master
Now create that styles.css file that we referenced in the link tag above - <link rel="stylesheet" href="styles.css">. (Note that link does not have a closing tag - it is what is known as an empty element. img, input, and meta are also empty elements.)
touch styles.css
git add styles.css
git commit -m "Empty styles.css sheet created."
git push origin master
Testing Your Work With a Simple HTTP Server and Python
Now we are about to get really wild and use some software that’s written in an entirely different language - Python. Python is an enormously popular programming language that is often used for the backend parts of websites and also data science. We’re not actually going to write any Python, though. We’re just going to use its built-in HTTP server to serve our webpage locally. Using a local HTTP server to serve files more closely emulates how the Internet serves webpages.
First, we need to make sure Python is installed on your computer. Check for it by running this command: python -V, which tells you which version of Python you have, if you have it (you could also run python --version). If Python is installed, bash will tell you which version of Python you have (the big versions are versions 2 and 3, with many subversions). If you don’t have Python installed, the command line will say something like -bash: python: command not found (where does your computer even look for commands, you might allow yourself to wonder here…).
If you are running Python 2, you can make your webpage serve from http://localhost:8000 by running the following command:
python -m SimpleHTTPServer 8000
If you are on Python 3, you serve your webpage from http://localhost:8000 using:
python -m http.server 8000
If you don’t have Python, you have two choices. You can simply open the index.html file in a browser, and it should work (open ~/Desktop/alices-restaurant/index.html is the command, or you can just double-click it in your file finder).
Hit control-c to stop the server once it is running. You may find it helpful to run your testing server from a separate tab in your Terminal application, which can be opened with command-t.
Testing and Revulsion
Once you have your HTTP server up and running, navigate to http://localhost:8000 in your browser.
Looks terrible, right? You haven’t done any styling, so the images are huge, the text isn’t styled. The logical arrangement of content is almost nonexistent. Nobody would look at this page for two seconds because it offers a poor user experience.
Still, we can take a lesson here. Look at this page to see how the browser renders content without styling. There are some minimal styling presets. Bullet points for li tags that are nested inside ul tags, for instance. Text nested in h1 tags is bigger than text nested in h2 tages.
Examine the page with the web inspector tool. If you are missing any elements, you have probably mistyped a character somewhere and altered a tag. It is normal to need to debug after your initial pass. Do this. Don’t forget to save your work using git commits.
Minimal Styling
To make our lives easier, let’s start by setting all of the images’ widths to 100 pixels. Add the following CSS rule to style.css:
img {
width: 100px;
}
Refresh http://localhost:8000 (you may need to open your developer tools and check the Disable browswer cache button). Take another look.
Don’t forget to save your work!
git add .
git commit -m "Minimal styling."
git push origin master
Create a GitHub Page
Now it’s time to turn this into a GitHub page - just to finish the full “idea to deployment” cycle you’ve got going on. Let’s use a new gh-pages git branch to push a deployment.
cd ~/Desktop/alices-restaurant
git status # make sure you've commited all of the code you want to commit, while still on master branch
git checkout -b gh-pages
git push origin gh-pages
Within a few minutes, you should be able to see the
Showing It To The Boss
It’s the end of the day. Suddenly The Boss walks in.
The Boss: Hey you, how’s it going? I asked Engineering Manager to tell you about the big website deal we landed with Alice’s Restaurant, and to get started on the project.
You: Yep, he sure did! I started coding the website and if you come over here, I can show it to…
The Boss: [interrupting] You started coding the website without a mockup? No, I don’t really need to see it. We will get you a mockup from The Designer tomorrow. Why don’t you go home…? Don’t you have a family?

Exercises
Don’t spend more than 10 minutes on any of these questions.
- What does the
git clonecommand do?
Read “Getting a Git Repository” - https://git-scm.com/book/en/v2/Git-Basics-Getting-a-Git-Repository.
- What is a README file?
Use https://en.wikipedia.org/wiki/README for reference.
- Note how we set the project up as 2 files -
index.htmlandstyles.css- and animagesfolder at the root level. There are infinitely different ways one could structure a source code repository, and there is no one right way. You should strive for logic and consistency in your code structure, though.
Spend a few minutes considering the article “Dealing With Files” from Mozilla. https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/Dealing_with_files
-
What is an opening HTML tag? What is a closing HTML tag?
-
What is an attribute in an HTML element?
-
Why did I recommend using PNG files? https://www.digitaltrends.com/photography/jpeg-vs-png/
-
How do you write an HTML comment?
-
Comments are helpful when debugging. If there are errors in your code, but aren’t sure where or why, you can deactivate chunks of your code with comments, which helps isolate problem areas.
-
Where should script tags usually go?
https://stackoverflow.com/questions/436411/where-should-i-put-script-tags-in-html-markup
-
Review the material on the client-server model from a few chapters back. Where would the software that runs when you enter the command
python -m http.serverbe located? -
What are the benefits of our local testing server?
Review https://developer.mozilla.org/en-US/docs/Learn/Common_questions/set_up_a_local_testing_server
-
Look at the Network developer tool when you load the Alice’s Restaurant webpage. How many requests are there? What is the host name? What happens when you toggle the “Disable cache” button?
-
What is a
metatag for?
https://developer.mozilla.org/en-US/docs/Mozilla/Mobile/Viewport_meta_tag
-
Virtually every HTML document you will ever write needs four tags -
html,head,title, andbody. In a few words, what does each of these tags do? -
What goes in the head section of a webpage?
Review https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/The_head_metadata_in_HTML
- What does the <!doctype html> do?
Review https://developer.mozilla.org/en-US/docs/Glossary/Doctype
-
Briefly review Mozilla on “Images in HTML” - https://developer.mozilla.org/en-US/docs/Learn/HTML/Multimedia_and_embedding/Images_in_HTML
-
This sort of “continuously deploying your webpage as you initially develop it” workflow is sometimes called rapid prototyping. It is a popular style of development.
-
We separated all of our logical components with
divtags in the above example. Divs are generalist tags that you can stuff any sort of content you want into. They are the supreme container block of HTML.
Review https://developer.mozilla.org/en-US/docs/Web/HTML/Element/div
