Experimenting With Git Branches
TIME LIMIT: 3 HOURS
The Boss is back, and they wants experimental changes to the code. Just as we predicted! Good thing we already started tracking our codebase with version control.
The Boss: I like the spacing and everything… but what was I thinking on the colors and capitalization and fonts! Can you make the words look more uniform?
The Boss: …and change the background to teal and the font color to purple?
The Boss: I may change my mind and stick with the original once I see it, though.
You: No problem, boss
The Boss: OK, I will be back in an hour, and you can show it off.
The Boss’s phone begins buzzing.
The Boss: Oh look, it’s the CTO. Hang on.
The Boss: Hey, what’s up, I’m talking to our new hire about the Hello There product… OK, tell them to name the experimental branch “boss-changes”? Will do.
The Boss hangs up
The Boss: The Chief Technology Officer says you’re supposed to name the new branch “boss-changes”.
The Boss: Whatever that means.

Time to introduce git’s “killer feature”.
Git Branches
Do you remember how we ran the git push origin master command at the end of the last chapter? If our command line spoke human language instead of a systems language, we would have said “Hey command, tell the git program to push the commits on the master branch to the remote repository named origin.” In this chapter, we are zeroing in on branches.
Any time you are working in a git-controlled repository, you are working on a branch. The master branch is the default branch that git automatically creates when you run git init.

Branches are really just different copies (versions) of your source code files. On many software teams, the master branch is reserved for the cleanest code the team has. By convention, the master branch is what gets “deployed to production”. In other words, the master branch contains the code that end users actually see and use.
But what about building new features or experimenting with different fonts? You don’t want to experiment on your production codebase, i.e. your master branch!
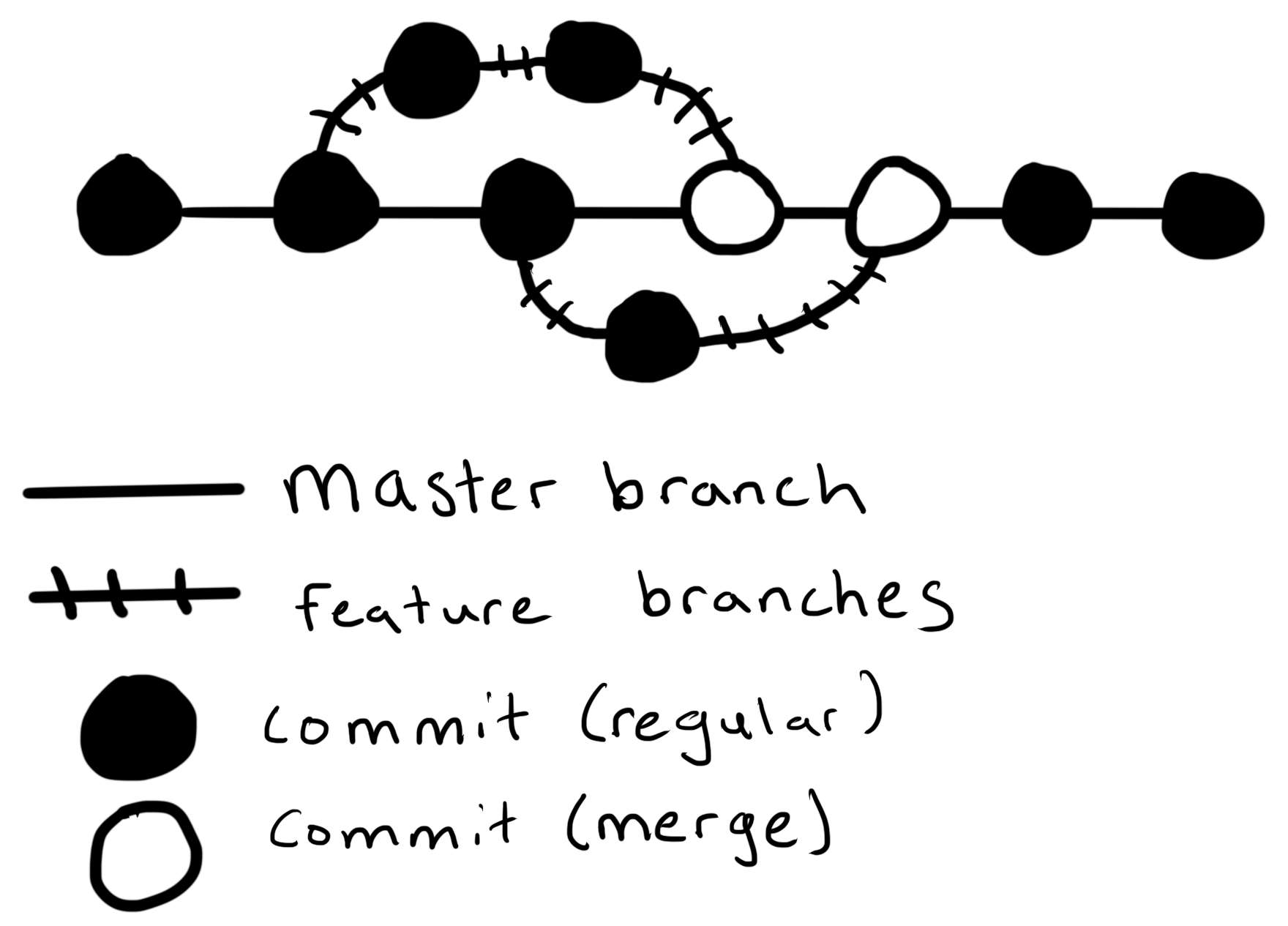
Feature Branches
Git makes it easy for you to make new copies of your code to play with - you just make a new branch! As the authoritative Pro Git book says: “Branching means you diverge from the main line of development and continue to do work without messing with that main line.” So long as you don’t delete your master branch (git branch -D master – never ever run this command), you’re not going to lose your old work.
New branches are called feature branches. You do your experimental work on feature branches. When you are reasonably sure the code works (the requirements for this changes depending on the situation), you merge your feature branch back into master.

You can create as many branches as you want.
Make A Plan
Time to make a plan! What does The Boss want? Stop and think about it for a minute. A few color changes - that can be handled by CSS alone. The Boss also asked for the font to be made more uniform - the HTML can thus also be simplified. Both of these will only amount to a few lines of changes.
Let’s create a new branch called boss-changes, where we can make the boss’s requested style changes. We will then show the changes to The Boss. If approved, we will merge the boss-changes feature branch into the master branch. Finally, we will clean up by deleting the boss-changes branch.
Create the boss-changes branch
From the command line:
cd ~/Desktop/hello-there
git status
git checkout -b boss-changes
git status
Changing The HTML and CSS
Use your code editor to change index.html to the following:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Hi</title>
<style>
html {
background-color: teal;
}
h1 {
text-align: center;
margin-top: 40vh;
font-size: 90px;
color: purple;
font-family: Helvetica, sans-serif;
}
</style>
</head>
<body>
<h1>hello world!</h1>
</body>
</html>
Note that the HTML no longer contains any span elements. This is because we don’t need to style each word differently. We also got rid of the script tags, since we didn’t actually need any JavaScript.
To test the changes, open open the index.html document in your default browser from the command line
open index.html
If it looks good, proceed to the next step. If something looks awry, you probably mistyped something. Find it, fix it, then proceed to the next step.
Commit to boss-changes
From Terminal, save your new code on the boss-changes branch by making a commit:
git status
git add index.html
git commit -m "Added teal background, text now purple and uniform."
Push the boss-changes branch to the origin repository (you never know when your hard drive may die!):
git push origin boss-changes
Show Off Your Work
The Boss is back to see your work!
The Boss: Oh my, this is elegant. Thank you so much! Please use this instead of our original design.
You: No problem, Boss, I will merge this into our master codebase.
The Boss: Ur the best.
Merging Your Changes Into The Master Branch
Now that The Boss has approved your work, you have commits on two branches - the master and boss-changes. What you want is to get the commit from boss-changes onto the master branch.
In order to do that: You check out the master branch (you can only be on one branch at a time), then merge the commits on boss-changes into master. Run the following commands:
git checkout master
git merge boss-changes
If you run git log now, you should now be able to see all of the commits on the master branch. Go ahead and push the updated master branch to the origin remote repository now.
git push origin master
Deleting Branches
You’re done with the boss-changes branch now! Keep your local codebase clean by deleting that branch:
git branch
git branch -D boss-changes
git branch
As the before-and-after git branch commands show, you have successfully deleted boss-changes.
Recap
You learned how to use git branches in this chapter. While there are a number of other features in git, branches are one of the most important for working on a team with other engineers. You will create countless branches on your journey.

Exercises
-
Read Section 3.1 “Git Branching” of Pro Git - https://git-scm.com/book/en/v2/Git-Branching-Branches-in-a-Nutshell. Skim the other sections of chapter 3.
-
Many professional development teams use a branching strategy that goes beyond “master + feature branches”. Often teams will have multiple permanent branches besides
master, called things likedevelopment, andtesting. Spend 5-10 minutes browsing this article, which describes a popular branching strategy: https://nvie.com/posts/a-successful-git-branching-model. -
This is a tremendous tutorial: https://LearnGitBranching.js.org. I worked through it several times in my early career.
-
Spend some time creating, pushing, and merging more feature branches. Change the colors on the page. If you need inspiration, refer to the Mozilla Development Network page on CSS. https://developer.mozilla.org/en-US/docs/Web/CSS/Tutorials
