Build Your House With CSS Libraries
TIME LIMIT: 3 HOURS
We are going to start leveraging libraries as strategy. In this chapter, we construct a responsive webpage using a tech stack that includes:
- custom HTML and CSS;
- Bootstrap CSS and JavaScript libraries;
- jQuery, the most popular JavaScript library of all time;
- Popper.js, another JS library; and
- Font Awesome, an icon library.
Bootstrap is the most popular CSS framework in the world right now. To use it, you import a Bootstrap CSS file, a Bootstrap JavaScript file, jQuery (a JavaScript library we will use more extensively in Part 4), and Popper (another JavaScript library). Then you are able to simply add CSS classes HTML elements and automatically get a bunch of great styling that works on most browsers.
Get The Assignment
The Boss, The Engineering Manager, and The Designer have all crowded into your office. The Boss and Engineering Manager are visibly excited. Well, The Boss is – the Engineering Manager’s smile seems a little forced. The Designer seems brooding, but there is nothing unusual about that.
The Boss: Hey, what’s up!
You: Well, you know I heard from my long-lost sister for the first time…
The Boss: [interrupting] Hey, that’s great! Guess what! We closed this HUGE DEAL with Room Renter, that up-and-coming service that let’s people rent out rooms in their house. They’re totally going to D E S T R O Y the hotel industry.
You: Hasn’t Airbnb already done that?
The Boss: [immediately sobering up] Yes, but Room Renter has got a unique spin and branding on it. They’ve raised $60 million in venture capital. They have acquired our company, and we are now the Room Renter tech team. Here’s a T-shirt with the new R2 logo on it. We made it! We got acquired! By the way, I am now the Room Renter CTO.
You: But you don’t actually know anything about technology…
Engineering Manager: [speaks soothingly] We will talk about this later. Anyways, Room Renter has raised $60 million without actually building something, and they “acqui-hired” us to change that. We’re going to start proving our worth by whipping out a prototype of the landing page.
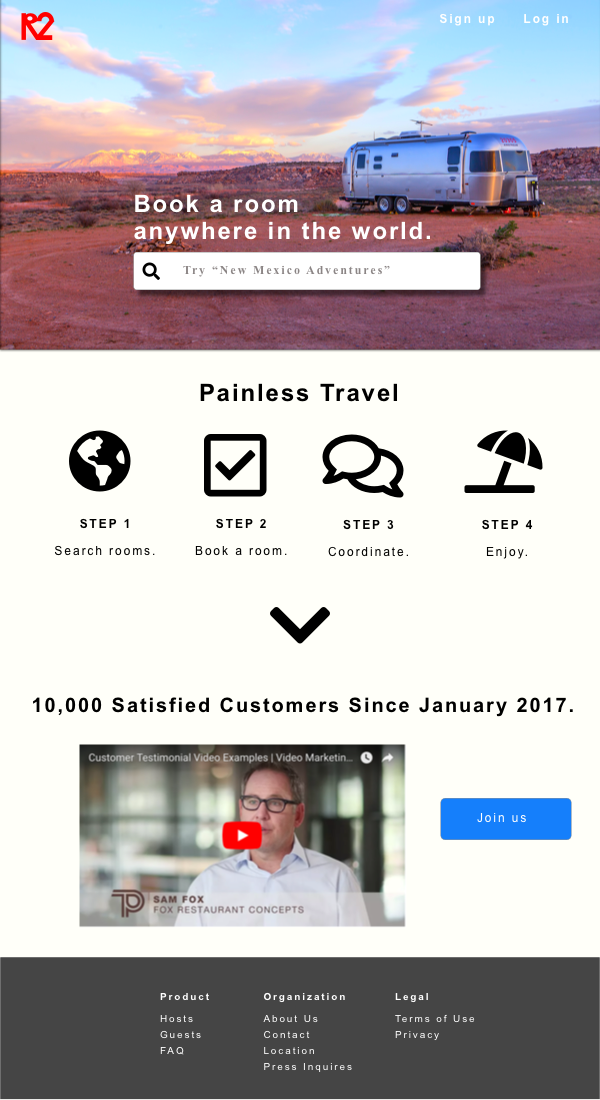
The Designer: Yes. For speed’s sake, we have decided to go with standard Bootstrap theming. Here’s the Desktop version:

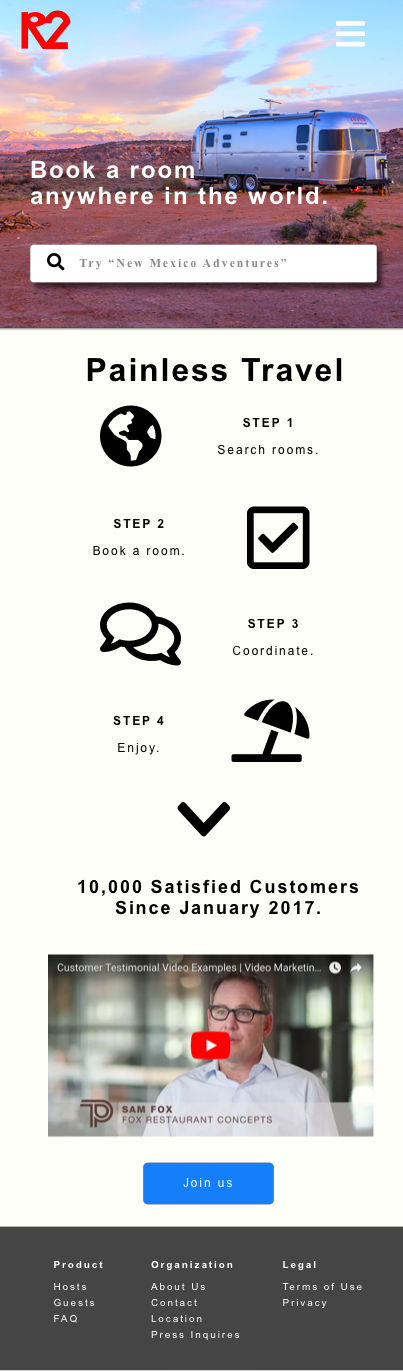
The Designer: And here’s mobile.

The Designer: OK, here’s the rundown:
- Standard mobile and desktop versions. I used a 12-grid system to make it.
- Switch to a “hamburger menu” on devices smaller than an iPad.
- Use the gentle white
#FFFFF9where the mockup background is white. - Use
#454545for the footer. - All of the text is just
white. - Let all the backgrounds stretch to fill screens of any size, but let’s cap the page’s overall content width at 1100 pixels . We don’t want it to look bad on small screens.
Engineering Manager: We want to use the Twitter Bootstrap framework with this, so use their layout system. We have also used their Navbar and Button components. Use their default fonts.
We are going for speed here. Just get the page put together in the next day; it doesn’t have to be perfect.
You: This all sounds fine. What about the icons?
The Designer: The icons in the “Painless Travel” section are all from Font Awesome, so it should be pretty quick for you to insert them into the page. I think the only restriction is that you have to link to their license somewhere.
The Designer: The R2 logo in the upper left-hand corner is just an SVG I made using Adobe Experience Designer. The magnifying glass in the search bar is a Font Awesome icon I downloaded that you will also need (separate from the other Font Awesome icons, which you import into the page differently). I’ll send these 2 SVGs to you with the background picture. The logo and magnifying is gonna be an SVG. The background picture will be a PNG.
You: I thought you used Sketch for mockup/design work?
The Designer: I use both; they’re pretty similar. Anyways, any other questions?
You: Did I make anything off this acquisition?
Engineering Manager: Well, you still have a job.
The Boss: Welcome to Room Renter! I’ll be in my SICK AF new corner office.
Research and Planning
Initial Thinking - Same Goals,
Same old story as before - GitHub Pages deployment, drawing layout/boxes from the markup, writing HTML that helps create those boxes. This time, however, we’re going to be using the Bootstrap framework… whatever that is? Although you would normally prefer to consider the pros and cons of a big dependency like Bootstrap, the Engineering Manager already instructed us to make it a requirement of the system, and they haven’t steered you wrong yet (you think).
Exploring and Researching
Start by giving the Bootstrap documentation an additional skim - pay attention to what you need to add to your HTML to use the Bootstrap CSS Framework: https://getbootstrap.com/docs/4.1/getting-started/introduction/. It looks like you simply need to import a handful of libraries, then you can start applying CSS classes. A power and simple interface - styles in exchange for imported CSS classes. We will just have to pay attention to that when we set up our initial index.html.
Before we visualize our HTML structure with diagram boxes, let’s also take a look at how the Bootstrap framework conceptualizes containers, rows, and columns. Skim the “Layout” section of Bootstrap’s documentation, especially the “Overview” and “Grid” sub-sections thereof: https://getbootstrap.com/docs/4.1/layout/overview/
Now compare and contrast the desktop and mobile mockups first. Look at them - maybe even do a rough initial diagram sketch of both - how do their structures differ? How are they the same? The biggest structural differences represent responsive design issues.
There are two main structural design differences, but guess what - Bootstrap helps with both!
- The Navbar collapses into a “hamburger menu” on mobile. A Bootstrap component takes care of that. See the NavBar documentation here: https://getbootstrap.com/docs/4.1/components/navbar/.
- The ordering of icons and text in the “Painless Travel” section (which I often refer to as a “How It Works” panel of a typical business landing page). Some of these boxes switch places depending on viewport width. This effect can be difficult to consistently achieve, but a Bootstrap utility class can take care of that for you. See the documentation for
orderclasses here: https://getbootstrap.com/docs/4.1/layout/grid/#order-classes
#### Diagramming Boxes
With these two differences identified and planned for, I feel I now have enough information to draw just one diagram and begin coding. I feel confident that we can now use one HTML document for both designs - we just have to figure out how to properly structure the rows and columns and apply the correct utility classes.
The most complex part is that the Painless Travel section will nest additional rows and columns inside the first column and row layers. It is very handy to do this sort of nesting, though if you find yourself going more than two or three nestings deep, you should probably re-evaluate what you’re doing.
Enough talk. Here’s my diagram:

#### Structuring Our Codebase
Let’s do our standard index.html and styles.css at the root of our project. The index.html will be initially modeled off of the Bootstrap documentation (the “Getting Started” section). styles.css is for our custom styles.
We will store the SVG and PNG we get from The Designer in their own respective png and svg sub-folders inside a root-level assets folder.
Since we will be importing libraries using content delivery networks, we don’t need to download the code ourselves (though reading source code from such large projects is a great idea).
Executing the Plan
Repository Setup
Go to GitHub.com and initialize a git repository called room-renter. Make sure you tell GitHub to include a README when initializing. Now go ahead and git clone the repo to your Desktop. From the command line:
cd ~/Desktop
pwd
git clone https://github.com/<YOUR-GITHUB-NAME>/room-renter
cd room-renter
ls
You should see the README.md file. Now set up the files and folders:
touch index.html styles.css
mkdir assets
mkdir png svg
Now go to https://github.com/kevmo/room-renter/tree/master/assets. Download the 2 SVGs and the 1 PNG and put them all in their respective folders.
At the end of this, you should have the following directory structure:
- index.html
- styles.css
- assets/
- png/
- airstream-desert.png
- svg/
- r2-logo-2.svg
- search-solid.svg
Go ahead and commit!
git status
git add .
git commit -m "Initial project setup + assets."
Write the code
In your text editor, make index.html:
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.0/normalize.css">
<!-- copied and pasted from https://getbootstrap.com/docs/4.1/getting-started/introduction/ -->
<link
rel="stylesheet"
href="https://use.fontawesome.com/releases/v5.2.0/css/all.css" integrity="sha384-hWVjflwFxL6sNzntih27bfxkr27PmbbK/iSvJ+a4+0owXq79v+lsFkW54bOGbiDQ" crossorigin="anonymous">
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<link rel="stylesheet" href="styles.css">
<title>Room Renter</title>
</head>
<body
id="Landing"
class="container-fluid">
<!-- WELCOME to bootstrap classes. You're about to write a lot of them. -->
<!-- NAVBAR -->
<nav class="navbar navbar-expand-sm max-width-1100">
<a class="navbar-brand" href="#">
<img alt="Room Renter logo" src="assets/svg/r2-logo-2.svg" >
</a>
<button
class="navbar-toggler navbar-light"
type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#">Sign up</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Log in</a>
</li>
</ul>
</div>
</nav>
<!-- SPLASH PAGE -->
<div class="splash">
<div class="main max-width-1100">
<h1>Book a room <br> anywhere in the world.</h1>
<form>
<input class="form-control" placeholder='Try "New Mexico Adventures"'>
</form>
</div>
</div>
<!-- HOW IT WORKS PAGE -->
<div class="how-it-works">
<h2>Painless Travel</h2>
<div class="row">
<div class="step col-12 col-md-2 offset-md-2">
<div class="row">
<div class="col-6 col-md-12">
<i class="fas fa-globe-americas fa-5x"></i>
</div>
<div class="col-6 col-md-12">
<p>step 1</p>
Search rooms.
</div>
</div>
</div>
<div class="step col-12 col-md-2">
<div class="row">
<div class="col-6 col-md-12 order-2 order-md-1">
<i class="far fa-check-square fa-5x"></i>
</div>
<div class="col-6 col-md-12 order-1 order-md-2">
<p>step 2</p>
Book a room.
</div>
</div>
</div>
<div class="step col-12 col-md-2">
<div class="row">
<div class="col-6 col-md-12">
<i class="far fa-comments fa-5x"></i>
</div>
<div class="col-6 col-md-12">
<p>step 3</p>
Communicate.
</div>
</div>
</div>
<div class="step col-12 col-md-2">
<div class="row">
<div class="col-6 col-md-12 float-sm-right order-2 order-md-1">
<i class="fas fa-umbrella-beach fa-5x"></i>
</div>
<div class="col-6 col-md-12 order-1 order-md-2">
<p>step 4</p>
Enjoy.
</div>
</div>
</div>
</div>
</div>
<div class="chevron">
<i class="fas fa-chevron-down fa-7x"></i>
</div>
<!-- TESTIMONIAL PAGE -->
<div class="testimonial max-width-1100">
<h2>10,000 satisfied customers since january 2017</h2>
<div class="row">
<div class="video col-10 col-md-7 col">
<div class="embed-responsive embed-responsive-16by9">
<iframe
class="embed-responsive-item"
src="https://www.youtube.com/embed/dQw4w9WgXcQ?rel=0"
allowfullscreen>
</iframe>
</div>
</div>
<div class="join col-12 col-md-4 align-middle">
<button type="button" class="btn btn-primary">Join us</button>
</div>
</div>
</div>
<!-- FOOTER -->
<nav class="footer">
<div class="max-width-1100 row">
<div class="col-4">
<div class="menu">
<h6>Product</h6>
<ul>
<li><a href="#">Hosts</a></li>
<li><a href="#">Guests</a></li>
<li><a href="#">FAQ</a></li>
</ul>
</div>
</div>
<div class="col-4">
<h6>Company</h6>
<ul>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Location</a></li>
<li><a href="#">Press Inquiries</a></li>
</ul>
</div>
<div class="col-4">
<h6>Legal</h6>
<ul>
<li><a href="#">Terms of Use</a></li>
<li><a href="#">Privacy</a></li>
</ul>
</div>
</div>
</nav>
<!-- Copied and pasted from https://getbootstrap.com/docs/4.1/getting-started/introduction/ . You should also go copy and paste these three imports.--->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
Test it out with your local Python HTTP server. Git add, commit, and push to origin at will. A good commit message would look like the following:
Initial HTML structure and Bootstrap import.
Bootstrap features we are using come with the following dependencies:
jQuery and Popper.js.
Now write your custom CSS in styles.css:
/* Overriding Bootstrap's "container-fluid" class to remove padding.*/
#Landing {
padding-left: 0;
padding-right: 0;
}
/* Utilities*/
.max-width-1100 {
max-width: 1100px;
margin: 0 auto;
}
/* Element Styles */
h2 {
text-align: center;
margin: 2em 0;
text-transform: capitalize;
}
/* Navbar */
.navbar {
z-index: 1;
margin: 0 auto;
}
.navbar img {
width: 3em;
}
.navbar .nav-link {
color: white !important;
}
/* Landing Page */
.splash {
position: absolute;
background-image: url('assets/png/airstream-desert.png');
background-size: cover;
background-attachment: fixed;
background-position: 0 -10vh;
top: 0;
left: 0;
width: 100vw;
height: 90vh;
z-index: 0;
}
.main {
margin: 50vh 0 0 20vw;
color: #FFFFF3;
text-shadow: 2px 2px black;
width: 90vw;
}
.main input {
width: 80%;
height: 5vh;
background: url(assets/svg/search-solid.svg);
background-repeat: no-repeat;
background-size: 2.5vh;
background-position: 1vh;
background-color: white;
padding-left: 3em;
}
/* How It Works Page */
.how-it-works {
margin-top: 90vh;
text-align: center;
letter-spacing: 1.5px;
}
.how-it-works > .row {
margin: 0 auto;
}
.how-it-works .step {
margin-bottom: 2em;
}
.how-it-works p {
font-weight: bold;
text-transform: uppercase;
margin-top: 1em;;
}
/* Testimonial Page */
.testimonial {
margin-bottom: 2em;
text-align: center;
}
.testimonial .video {
margin: 0 auto;
margin-bottom: 1em;
}
.testimonial .btn {
max-width: 300px;
width: 10vw;
min-width: 200px;
height: 4em;
line-height: em;
}
@media (min-width: 768px) {
.testimonial .btn {
margin-top: 45%;
}
}
.chevron {
text-align: center;
}
/* Footer */
nav.footer {
color: #FFFFF3;
background:#454545;
width: 100vw;
padding: 2em;
letter-spacing: 1px;
}
nav.footer ul {
list-style: none;
padding-left: 0;
}
nav.footer a {
font-decoration: none;
color: #FFFFF3;
}
nav.footer h6 {
font-weight: bold;
margin: 2em 0;
letter-spacing: 2px;
}
Test it out with your local Python HTTP server. Git add, commit, and push to origin at will. A good commit message would look like the following:
Test, Deploy Iterate
Keep going: Test it out with your local Python HTTP server. Git add, commit, and push to origin at will. Iterate until you are satisfied with the approximation of the mockup you have made.
Recap
You just leveraged the world-famous Bootstrap.css library to build fully responsive webpage that should work on almost every browser people are currently using.
The Team is ecstatic at the end of the day.
Engineering Manager: Way to go! I liked how you made trade-offs between the Bootstrap framework and the mockup to get this done so incredibly quickly!
You: There were only a few minor changes. We could make this conform to the mockup even better. One thing I feel I have to point out, though - I made a copy change - from “organization” to “company” in the footer. It fit in the space better. I hope that is OK, Designer. I can change it back if need be.
The Designer: Good work! That’s a great copy change and shorter words are better understood anyways - “Brevity is the soul of wit” as Bill Shakespeare used to say. You’re a good partner in this endeavor.

Exercises
- Read the “Getting Started” section of the bootstrap documentation. https://getbootstrap.com/docs/4.1/getting-started/introduction/
We just imported all of the libraries it mentions using link (Bootstrap) and script (jQuery, Popper, and Bootstrap)tags. Go find all of those tags in your source code. Format them for maximum readability.
-
Is Bootstrap desktop-first?
-
Read the entire “Layout” section of the Bootstrap documentation: https://getbootstrap.com/docs/4.1/layout/overview/
How are we achieving the reordering of the “Painless Traveling” content on mobile (when we make the icons and text switch place on alternating panels). Use the Bootstrap documentation to search for all of those class names in the documentation.
- Open the Network requests tab in your developer tools, filter for “All” and refresh the page. Watch the requests roll in.
Examine the request/response for bootstrap.min.css. Can you find the X-Hello-Human response header? Look at the “Preview” tab of that particular request. You can see all of the styles Bootstrap is setting for you - all of the library code that you’re importing. No magic, just pre-written code.
-
Do you feel like you just indulged in software bloat? Do we really need to import all of these libraries?
-
Is software bloat justified in our case (even if you feel like there is none)?
Skim this article on “The Bullshit Web”: https://pxlnv.com/blog/bullshit-web/
- What is “technical debt”? Skim https://en.wikipedia.org/wiki/Technical_debt
Do we have any technical debt in this project?
- Read the “Reboot” section of the Bootstrap documentation. https://getbootstrap.com/docs/4.1/content/reboot/
Is our Normalize.css import necessary?
No. It is bloat. The bootstrap.css file incorporates Normalize, so the code is entirely redundant. Importing Normalize is completely unnecessary when we also have Bootstrap.css. We are just making the page slower.
Remove the LINK tag that is importing Normalize.css. Test it. Commit and push both branches again.
- Who is hosting and serving these magical CSS and JavaScript libraries we are importing without hosting ourselves? Look at the LINK tag’s
hrefattribute. Look at the SCRIPT tag’ssrcattribute. They are both URLs - what is the domain name of these URLs? That’s who is hosting it.
These domains all belong to content delivery networks, or CDNs. A CDN is a set of physical servers located at strategic points throughout some geographic region. Since the physical distance between your browser and the webpage host matters (longer distances to transmit the data = longer wait times for users), websites get a performance boost by importing from CDNs.
In particular, websites use CDNs to host static content, which is content that doesn’t change.
Read the Wikipedia article on BootstrapCDN: https://en.wikipedia.org/wiki/BootstrapCDN
Skim the Wikipedia article on CDNs: https://en.wikipedia.org/wiki/Content_delivery_network
- What are the
http-equiv,name, andcharsetattributes of a META tag used for?
Reference https://en.wikipedia.org/wiki/Meta_element as necessary.
- Use icon libraries to provide powerful visual cues to people (users).
Read the “Using CSS” paragraph on in the Font Awesome documention: https://fontawesome.com/v4.7.0/get-started/
Then read FA’s Examples section: https://fontawesome.com/v4.7.0/examples/
Using Font Awesome is simultaneously simple and visually compelling. A good developer keeps it up their sleeve.
You have to stick their license somewhere if you use their product, which I just did, so here you go: https://fontawesome.com/license
-
Read the Bootstrap documentation on its embeddable media utility classes. https://getbootstrap.com/docs/4.1/utilities/embed/
-
Image formats - there are a number of them. PNG, JPG, and SVG are the three you encounter the most open on the web. SVGs scale the best to different screen sizes because they are basically mathematical parameters the browser draws to whatever size viewport the user is using.
What does SVG stand for?
-
CSS pop quiz! What does
!importantdo? -
Buzzwords:
- Bootstrap (AKA Twitter Bootstrap)
- jQuery
- Font Awesome
- software bloat
- dependencies
- technical debt

